苹果cms播放器不能全屏解决方法
如果播放器被包含在 iframe 里,尝试在 iframe 上添加 allowfullscreen 属性。
默认状态,内部的元素是无法开启全屏状态。
通过为设置allowfullscreen 属性可以设置它内部元素允许开启全屏状态。
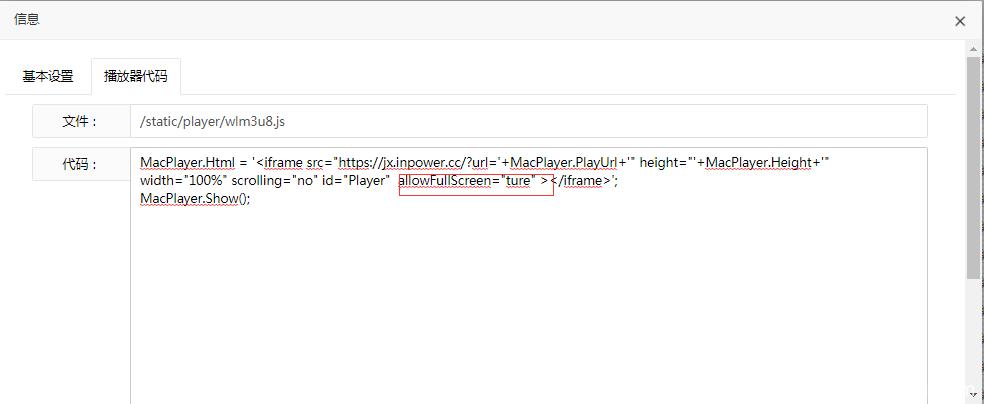
allowFullScreen=ture 是什么意思?允许全屏=true。也就是允许全屏,allowFullScreen=false时表示不允许全屏。
举例说明:下面是一段不能全屏的播放器代码
MacPlayer.Html = ”;
MacPlayer.Show();
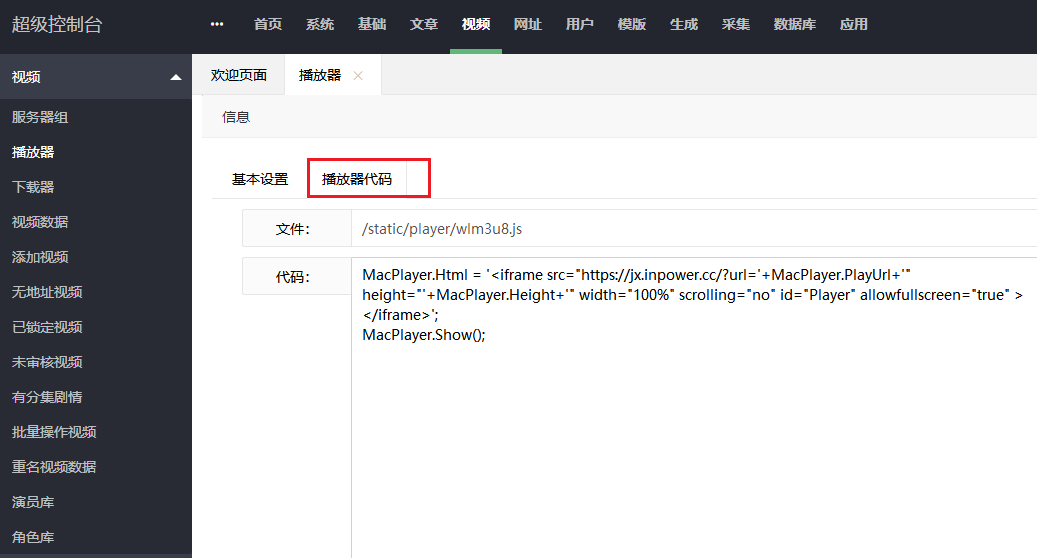
下图是修改后的全屏代码,我们不难看出把 ( allowfullscreen=”true”)放在 “ > ”前面即可。

来到苹果cms系统后台—视频—播放器—找到你所使用的播放器然后进入编辑

进入“播放器代码“添加修改即可

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。