苹果cms网页favicon.ico图标设置与制作
1,favicon图标介绍
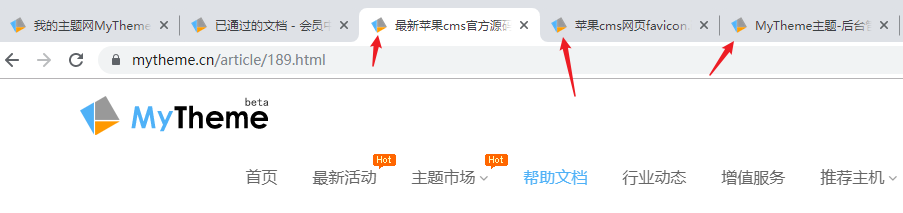
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏、浏览器标签上或者在收藏夹上,是展示网站个性的缩略logo标志,也可以说是网站头像,目前主要的浏览器都支持favicon.ico图标,如果要让网站看起来更专业、更美、更有个性,favicon.ico是必不可少的,具体favicon图标效果样式(如下图)

2,Favicon图标的设置方法(浏览器地址栏左侧的那个小图标)
苹果cms官网自带的默认模板做好favicon.ico图标,将图标上传到网站根目录即可。

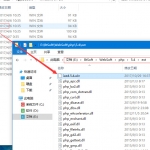
其他模板的更换方法可以通过查看首页的源代码找出图片路径然后进行替换即可。
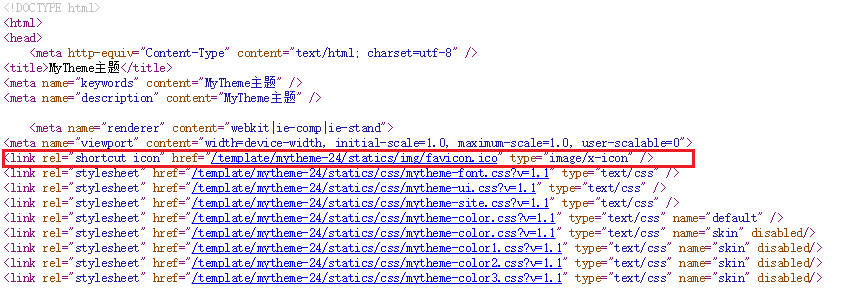
操作步骤:打开你的网站首页>>鼠标右键>>查看网页源代码>>找出有“favicon”字样的一行代码(如下图)中的 /template/mytheme-24/statics/img/favicon.ico
就是favicon图标的路径,根据图片的路径进行查找然后利用同样的图片格式和同样的图片名称进行替换即可。替换后记得清楚前台浏览器的缓存,或是换个浏览器查看是否替换生效。

如果你没有ico图片格式文件的话,在这些网站(Favicon在线制作:百度一下)里可以将其他类型文件转换为ico文件。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。