帝国cms后台系统内置文本编辑器集成codesnippet代码高亮插件并且为其添加行号的方法
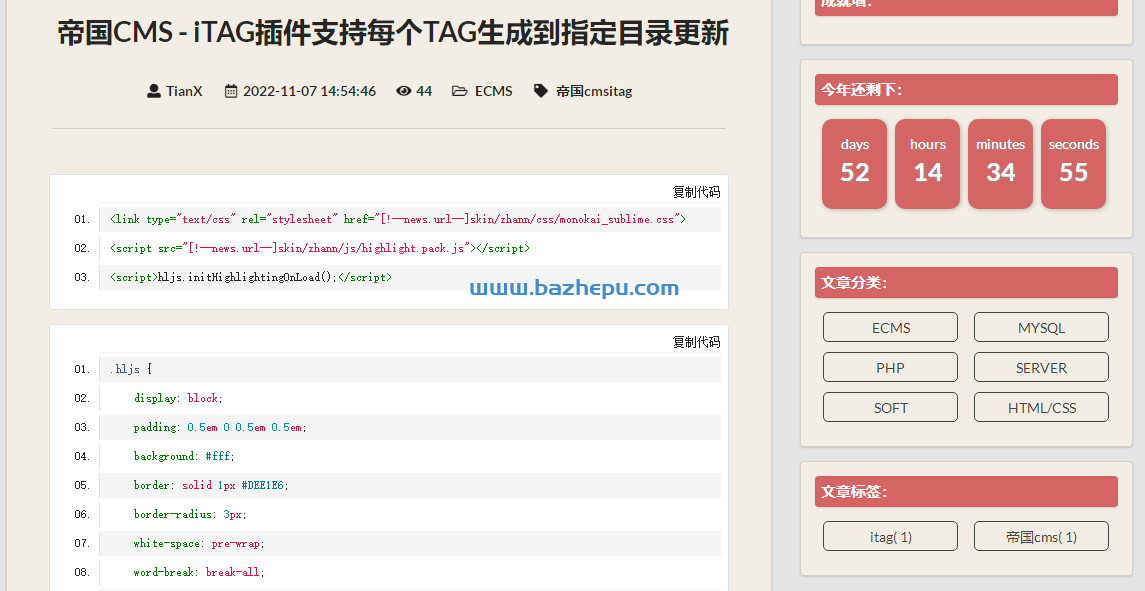
先上一张效果图:
实现方法:
第一步:去官方下载这三个,地址如下:
https://ckeditor.com/cke4/addon/codesnippet
https://ckeditor.com/cke4/addon/widget
https://ckeditor.com/cke4/addon/lineutils
下载下来后解压到当前文件夹,然后把三个文件夹复制到/e/admin/ecmseditor/infoeditor/plugins下。
重要更新:我闲来手痒把这三个升级到最新,结果就是编辑器代码高亮组件不显示,各种排查,最后确定是版本问题,因此请大家一定要下载本文提供的,或者本文发布时间之前的版本,下面代码是本地下载。
CodeSnippet本地下载
foundation.css本地下载
第二步:修改帝国cms编辑器配置文件,路径:/e/admin/ecmseditor/infoeditor/config.js,Dreamweaver打开从第1行开始到结尾用以下代码替换:
function EcmsEditorDoCKhtml(htmlstr){
if(htmlstr.indexOf('"')!=-1)
{
return '';
}
if(htmlstr.indexOf("'")!=-1)
{
return '';
}
if(htmlstr.indexOf("/")!=-1)
{
return '';
}
if(htmlstr.indexOf("")!=-1)
{
return '';
}
if(htmlstr.indexOf("[")!=-1)
{
return '';
}
if(htmlstr.indexOf("]")!=-1)
{
return '';
}
if(htmlstr.indexOf(":")!=-1)
{
return '';
}
if(htmlstr.indexOf("%")!=-1)
{
return '';
}
if(htmlstr.indexOf("<")!=-1)
{
return '';
}
if(htmlstr.indexOf(">")!=-1)
{
return '';
}
return htmlstr;
}
function EcmsEditorGetCs(){
var js=document.getElementsByTagName("script");
for(var i=0;i<js.length;i++)
{
if(js[i].src.indexOf("ckeditor.js")>=0)
{
var arraytemp=new Array();
arraytemp=js[i].src.split('?');
return arraytemp;
}
}
}
var arraycs=new Array();
arraycs=EcmsEditorGetCs();
arraycs[0]=arraycs[0].replace('infoeditor/ckeditor.js','');
arraycs[1]=document.getElementById('doecmseditor_eaddcs').value;
arraycs[1]=EcmsEditorDoCKhtml(arraycs[1]);
CKEDITOR.editorConfig = function (config) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.filebrowserImageUploadUrl = '';
config.filebrowserFlashUploadUrl = arraycs[0];
config.filebrowserImageBrowseUrl = arraycs[1];
config.filebrowserFlashBrowseUrl = arraycs[1];
config.enterMode = CKEDITOR.ENTER_BR;
config.shiftEnterMode = CKEDITOR.ENTER_P;
config.allowedContent = true;
config.font_names = '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;' + config.font_names;
// Toolbar
config.toolbar_full = [{
name: 'document',
groups: ['mode', 'document', 'doctools'],
items: ['Source', '-', 'Preview', 'Print']
}, {
name: 'clipboard',
groups: ['clipboard', 'undo'],
items: ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo']
},
{
name: 'paragraph',
groups: ['list', 'indent', 'blocks', 'align', 'bidi'],
items: ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl']
},
'/', {
name: 'basicstyles',
groups: ['basicstyles', 'cleanup'],
items: ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat', 'ecleanalltext', 'autoformat']
},
{
name: 'links',
items: ['Link', 'Unlink', 'Anchor']
}, {
name: 'insert',
items: ['Image', 'etranmore', 'Flash', 'etranmedia', 'etranfile', '-', 'Table', 'HorizontalRule', 'SpecialChar', 'equotetext', 'einserttime', 'einsertpage', 'einsertbr', 'CodeSnippet']
},
'/', {
name: 'styles',
items: ['Styles', 'Format', 'Font', 'FontSize']
}, {
name: 'colors',
items: ['TextColor', 'BGColor']
}, {
name: 'tools',
items: ['ShowBlocks', 'NewPage', 'Templates']
}, {
name: 'others',
items: ['-']
}, {
name: 'editing',
groups: ['find', 'selection', 'spellchecker'],
items: ['Find', 'Replace', '-', 'SelectAll', 'Maximize']
}
];
// Toolbar
config.toolbar_basic = [{
name: 'document',
groups: ['mode', 'document', 'doctools'],
items: ['Source']
}, {
name: 'clipboard',
groups: ['clipboard', 'undo'],
items: ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo']
}, {
name: 'links',
items: ['Link', 'Unlink', 'Anchor']
}, {
name: 'insert',
items: ['Image', 'Table', 'HorizontalRule', 'SpecialChar']
}, {
name: 'tools',
items: ['Maximize']
}, {
name: 'others',
items: ['-']
},
'/', {
name: 'basicstyles',
groups: ['basicstyles', 'cleanup'],
items: ['Bold', 'Italic', 'Strike', '-', 'RemoveFormat']
}, {
name: 'paragraph',
groups: ['list', 'indent', 'blocks', 'align', 'bidi'],
items: ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote']
}, {
name: 'styles',
items: ['Styles', 'Format']
}
];
config.extraPlugins = 'etranfile,etranmedia,etranmore,autoformat,ecleanalltext,einsertbr,einsertpage,einserttime,equotetext,codesnippet';
config.toolbar = 'full';
config.codeSnippet_theme = 'foundation';
};
就多了一个codesnippet,所以大家不用担心这段代码对帝国cms的安全性有什么影响。
第三步:模板调用
把/e/admin/ecmseditor/infoeditor/plugins/codesnippet/lib/highlight/styles/monokai_sublime.css和/e/admin/ecmseditor/infoeditor/plugins/codesnippet/lib/highlight/highlight.pack.js复制到/skin下你站点的css和js文件夹里,这么做一是为了不暴露你的后台路径,二是减轻浏览器解析文件的压力。
然后在文章详情页调用css和js:
<link type="text/css" rel="stylesheet" href="[!--news.url--]skin/bazhepu/css/foundation.css">
<script src="[!--news.url--]skin/bazhepu/js/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
路径替换成自己的,monokai_sublime.css是官方推荐的代码高亮显示风格,经过我的测试这个风格显示的代码高亮效果最好,如果你想试试别的风格,可以试试其它css,风格样式都在/e/admin/ecmseditor/infoeditor/plugins/codesnippet/lib/highlight/styles下,你可以切换看效果。
第四步:解决代码超出问题
在主题css里.hljs{}里写入overflow: auto;即可,经过我的修改好像无法实现代码自动换行也就是自适应,不管是在主题css里还是在模板样式文件里修改都不行,加!important也不行,所以只能是超出加滚动条。
下图是

就本文的方法来讲应该是帝国cms实现代码高亮最科学的方法了。
1.如果在后台编辑文章时想看到跟前台一样的代码高亮效果还需修改上面第二步里的config.js,比如你的高亮风格用的时default.css,那么就把最后
config.codeSnippet_theme = 'monokai_sublime'; 改为:
config.codeSnippet_theme = 'default';2.如果想让代码自适应不出现滚动条,则在.hljs{}里写上:
white-space: pre-wrap;white-space: pre-wrap; 虽然可以让代码分行,但是遇到一个完整的单词时如果上一行挤不下这个单词那么就会分到第二行,这样在移动端特别是小屏手机上代码看着很乱,word-break: break-all;虽然可以切割单词进行分行,但是在此处却无效,百度word-break: break-all;无效找到了一种写法可以实现切割单词分行,它是
white-space: normal;
word-break: break-all; 但是我发现这样所有代码成了左对齐,我乱试white-space的最后一个属性pre-wrap可完美解决问题,代码如下:
white-space: pre-wrap;
word-break: break-all;这样既能切割单词分行,又不会影响代码格式,移动端看着也舒服。时间原因我没深究这个问题,大家可以深入了解一下white-space和word-break以及它们的组合使用。
帝国cms编辑器集成codesnippet代码高亮插件后为其添加行号的方法
第一步:把下面这段js代码以引入的方法写在<head></head>之间
$(function () {
$("code").each(function () {
$(this).html("<ul id=\'codeblock'><li>" + $(this).html().replace(/\n/g, "\n</li><li>") + "\n</li></ul>");
});
});
注意事项:
1.一定要以引入的方式,不能直接写在模板里,因为帝国cms会转义反斜杠,写在模板里会导致代码分行错乱;
2.一定要引入在网站的jquery库下面,否则不起作用。
第二步:在高亮样式里写入以下代码:
.hljs {
display: block;
padding: 0.5em 0 0.5em 0.5em;
background: #fff;
border: solid 1px #DEE1E6;
border-radius: 3px;
white-space: pre-wrap;
word-break: break-all;
}
/*add line number start*/
.hljs ul {
margin-left: 40px;
}
.hljs ul li {
border-left: solid 1px #DEE1E6;
padding: 3px;
list-style: decimal-leading-zero;/*0开头的数字标记。(01, 02, 03, 等。)*/
}
.hljs ul li:nth-child(even) {/*偶数行的背景颜色*/
background-color: #F7F7F7;
}
/*add line number end*/
注意事项:我用的高亮样式是foundation.css,大家把我的代码复制过去只用修改颜色就行了。