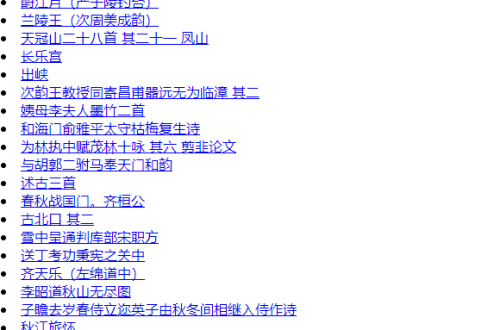
css的文字过长裁剪后面跟着省略号
首先要加的是这些属性
{height:value;width:value;overflow:hidden;white-space: nowrap;text-overflow:ellipsis;}
加高度这些文字过长就不会往下面跑,直接隐藏掉。加
white-space: nowrap
才能显示出省略号,不加就是显示不出来
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。